参考にしたいCTAとフォームの好事例を紹介!BtoC、BtoB対応。
インバウンドマーケティングを実施しているとセッション数はそこそこあるのにコンバージョンが無いということが結構あります。コンテンツやオウンドメディアのUI/UXといったところの改善をいくらおこなっても、最後に成果を取るところを強化しないとうまくいきません。
一般的にはペルソナを特定して、そのペルソナに最適なコンバージョンポイントを設定することが重要なわけですが、最後に成果を取るための入力フォームでしくじるとせっかくの苦労が水の泡に消えてしまいます。釣りでいうと漁場は最高で、釣竿も非の打ち所がないのに針がついていないという状況に似ています。
この記事ではこの入力フォーム、そして一つ前のCTA(Call To Action)の好事例と見習いたいポイントを紹介していきます。

CTAの事例とポイント
まず最初に、CTAについて見ていきたいと思います。CTAとはコンバージョンへの行動を促す、非常に重要なものです。
BtoCとBtoBに分けて紹介していきましょう。
1.BtoCにおけるCTA事例
ほとんどのBtoCのサイトは、スマホからのアクセスになっています。ですからBtoCでは、スマホを中心に見ていきます。

CTAに設置されている選択肢は、一つとは限りません。
買取などの業種では、フォームまたは電話といった複数の選択肢が提示されるのが当たり前です。最近はLINE登録への誘導といったことも増えてきました。
ブランド品の買取で有名な「なんぼや」も、LINEと電話のCTAが用意されています。ここで見てほしいのは、LINEに「約30秒でお申込み!」とあることと、電話の方に「すぐ繋がる!」とあることです。どちらも早さと手軽さで、コンバージョンの後押しをしています。
CTAは、こうした後押しとなるテキストというのが非常に大切な役目を果たしています。

続いては美容外科・美容皮膚科TCBのCTA事例です。
こちらは「最大100%OFF!」とお得感を大きくうたいます。このエリアだけでキャッチコピー+ボディーコピー+画像というふうに、LPのメインエリアのように強調をしています。
2.BtoBにけるCTA事例
ここからはBtoBの事例を見ていきましょう。
BtoBは、パソコンのページを中心に紹介していきます。

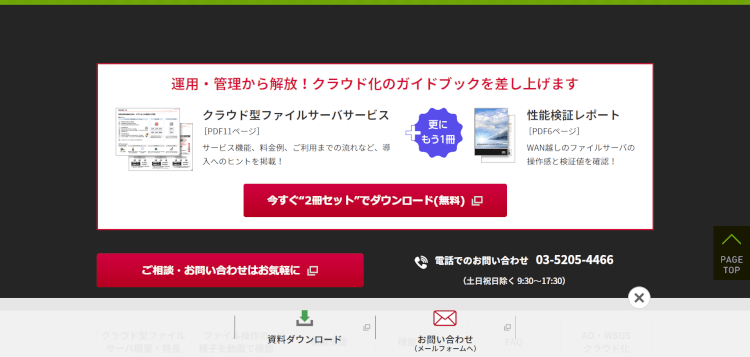
使い慣れたWindowsファイルサーバをクラウド移行!(SCCloud with IIJ/ファイルサーバサービス)
IIJ(株式会社インターネットイニシアティブ)が運営する、記事ページに掲載されたCTAです。パソコンのページということもありますが、かなり広いスペースを取った、大胆なCTAとなっています。
こちらはBtoBの基本となるリードを獲得するためのCTAですが、「2冊のガイドブックをプレゼント」となっているのに注目。画像が入っているので、気持ち的にも期待が高まります。
ボタンに、「2冊セット」と強調されているところも注目しましょう。別タブが開くことが明示されているのも、細かな気配りといえます。
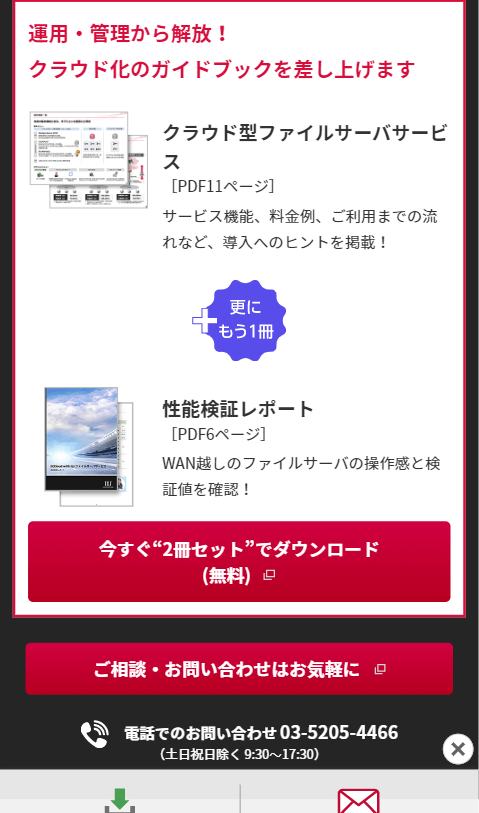
非常に良い事例なので、スマホでどういったレイアウトになるのかも見てみましょう。

縦に配置が変わり、下の「ご相談・お問合せボタン」と電話番号とともに、非常におさまりが良い形になっています。BtoBですがもしかすると、モバイルファーストを念頭に作ったのかもしれません。
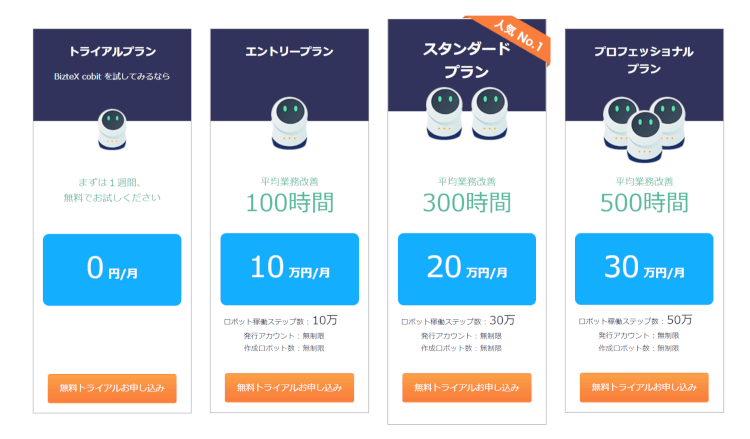
次は、やや応用的なCTAを紹介してみます。

クラウドRPA の紹介ページですが、複数のプランが用意されているようです。
こうした場合は各プランを比較しやすいように並べる、というのが一つポイントとなります。このページでは気になる値段、次いで効果の目安となる改善時間が強調され、見やすく並べられています。
そして「人気NO.1!」とラベルがついているのも注目です。ユーザーは複数のプランがあると、なかなか決めきれないもの。一番のオススメを提示してあげることで、プラン選択がぐっとしやすくなります。
3.CTAのポイント
これまで見てきた、CTAのポイントを簡単にまとめておきましょう。
○CTAには後押しをするテキストが大切。「早さ」「手軽さ」「お得感」など。
○画像を使って目に留まりやすい、気持ちを高める工夫も効果的。
○同種の複数プランや商品、サービスがある場合には比較がしやすいように。一番のオススメを提示するとユーザーは迷いずらい。
フォームの好事例とポイント
続いて、最終的なコンバージョンを獲得するフォームについて見ていきましょう。やはりBtoCとBtoBに分けて紹介します。
1.BtoCにおけるフォーム事例

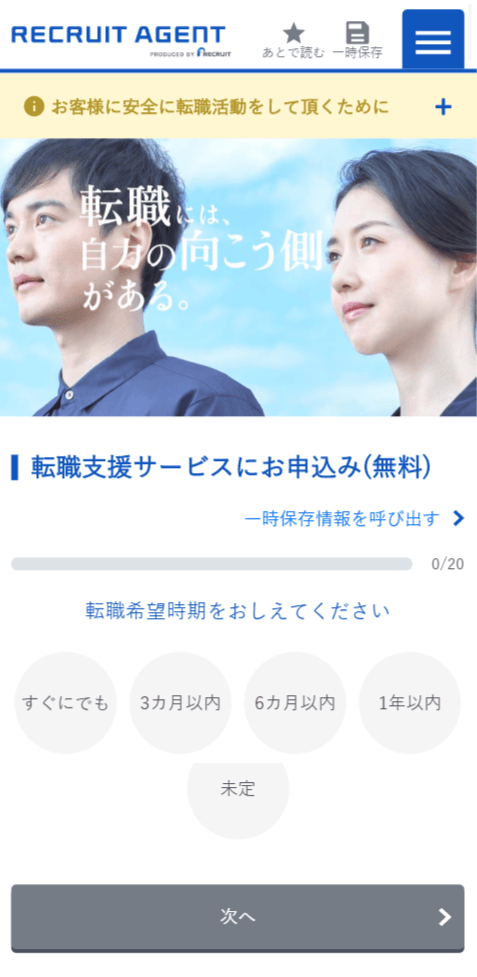
転職サイトの登録フォームとして、リクルートエージェントを紹介していきます。
転職サービスへの登録は、いろいろな情報の入力を求められます。そのためボリュームをどう抑えて見せるかというのが、ポイントになります。リクルートエージェントのスマホページは、画面を分割するやり方です。1ページに1設問のようなので、サクサク入力をして完了まで進むことができそうです。
こうした形式をとる場合には、「残りの量」「現在はどの位置にいるか」を明示しておくことが必要です。ゴールが見えない入力フォームというのは、多くの場合で途中離脱を引き起してしまいます。

フォームにはなるべく他の要素を入れない、という原則もありますが「それが何のフォームなのか」「登録することでどういったメリットがあるのか」について、大きくスペースをとってでも提示する方が良いケースもあります。
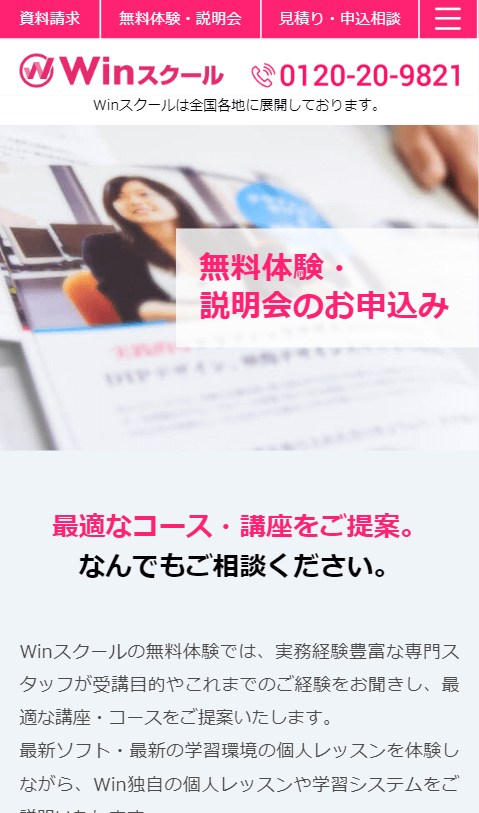
全国展開をするパソコンのWinスクールは、複数の申込みや問合せフォームがありますが、それぞれが何のフォームかということを掲載、さらにメリットを強調した案内文を載せています。
また、申込み後のステップも明示して、ユーザーが気になる箇所は強調しています。こうしたユーザーが気になる部分に少し手を加えるだけで、CVRに違いが出てくるのも面白いところです。
2.BtoB

パソコンのWebページの場合だと「そのフォームが何をするためのものか+メリット」と「フォームの入力欄」をファーストビューで見せる、というのは良い方法です。
ファーストビューにおさめるというのは、パソコンがWebへのアクセスの中心だった時代にはよく見られていた手法です。しかしスマホをもとにした1カラムのレイアウトが多くなってきて、意外とこうした方法が忘れられがちです。デバイスによる画面幅の違いを認識し、その特性を生かしていきましょう。
次は、フォームそのものの好事例です。

業務アウトソーシング問い合わせ(人材派遣・人材紹介のマンパワーグループ)
人材サービスで有名なマンパワーグループの、法人向け問い合わせページです。必須箇所に色をつけるというのはよく見られる方法ですが、一般的に多い赤ではなく青が使われています。必須項目は赤というのが半ば常識の感じもしますが、違った色みを使うのももちろんありです。
またこのフォームで注目なのが、自由記述の「ご依頼内容の詳細」欄に、かなり具体的な記入例が載っていることです。氏名や連絡先には記入例が入っていても、自由記述の任意入力欄だと空白のままとなっていることも多いので、参考にしたいですね。

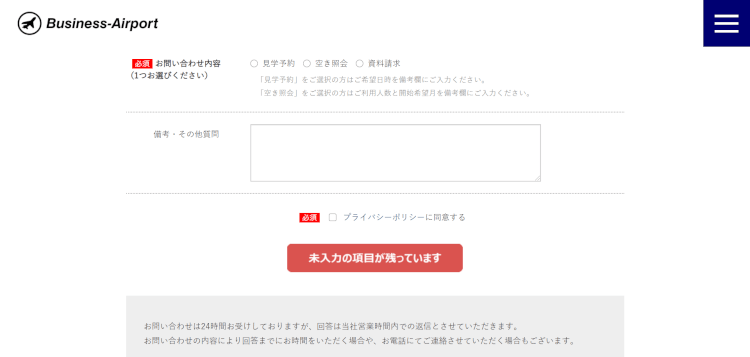
最後に紹介するのは、入力の状態に応じて申込みボタンを変えるという方法です。
必須入力欄がすべて埋まってない場合はボタンをアクティブにしない、というのはよく見られる方法ですが、こうやって「未入力の項目が残っています」とテキストで明示するのも、ユーザーにはわかりやすいでしょう。
3.フォームのポイント
フォームについて、ポイントをまとめてみましょう。
○入力項目が多い場合は、ページを分けるやり方もいい。その場合はどのくらいの入力数(ページ)があるか、今どの位置にいるかをしっかり伝える。
○フォームの上部でメリットを強調するのも効果的。申込み後のフローをきちんと伝えることで、ユーザーの安心は増す。
○パソコン用のページでは見出し、メリット、入力項目といったものをファーストビューにおさめるやり方が効果的。デバイスの違いを認識し、縦スクロールの画面にこだわりすぎないように。
○必須項目に色をつける、入力の具体例を示す、申込みボタンの活性化といった工夫も必要。
ABテストの活用
ここまでCTAとフォームの好事例を見ながら、効果を出すためによくとられる方法や、工夫がされている箇所をまとめていきました。
これらを参考にして、様々な改善に役立てていただければと思いますが、残念ながらどれが正解というわけではありません。実際に筆者もあるWebサイトの申込みフォームで、王道ともいえるコンバージョンアップの手法を取り入れたところ、見事にCVRが下がってしまったということがあります。
このようにユーザーの実際の反応というのは、やってみなければわからないことが多々あります。そのためにABテストは、非常に価値がある方法です。ABテストをおこなう場合には、ただやみくもに思いついたパターンを検証するというのはおすすめできません。きちんとした仮説を立て、それを解決する手段となり得るものを考えて、実行していきます。
実際に筆者も先に触れた例ではうまくいかなかったとはいえ、こうしたプロセスを経たテストをおこなったので、「どこに考え違いがあったのか」と再考することができました。
単なるテストの勝ち負けだけでなく、ここで得た知見を残していくことでノウハウとして蓄積されていきます。
まとめ
インバウンドマーケティングは、「相手に見つけてもらう」ことを基本にしています。そのあとにコンテンツやプッシュ、ナーチャリング施策などを駆使して、ゴールへとつなげていきます。しかし今回紹介したコンバージョンに近い部分を良くしないと、それまでの努力も無駄になってしまいます。フォームはある程度方法論が確立されていますが、仮説にもとづく施策やABテストを繰り返し、自サイトにより最適なカタチを求めていきましょう。




