GA4の基本となる「イベント」、その理論と設定を押さえる
「GA4はこれまでと違い、イベントでの計測になる」。
Googleアナリティクスが、これまでのユニバーサルアナリティクスからGA4へと移行するという話が出た際に、こうした説明が多くされました。
ではこの「イベント」とは何でしょうか。実際にGA4を使っていると、これを理解しているかどうかで、利用のしやすさが大きく変わってきます。この記事では理解を深めるためにイベントの「知識」、そして「設定」の二つを解説していきます。なお設定に関しては実装を伴うものではなく、管理画面の設定メニューから可能なものを対象にします。
知識編
まずはイベントに関する知識からです。GA4ではなぜイベントになったのか。これまでのGoogleアナリティクスのイベントとの比較などの観点で解説していきます。
イベントの基本
Googleアナリティクスにおけるイベントとは、「ページ遷移を伴わない計測」のことです。Googleアナリティクスのヘルプでは、「ウェブページや画面の読み込みとは関係なく、測定できるユーザーインタラクションのこと」と記されています。
これを理解するためには、なぜページ遷移といったことが出てくるのかを理解しておく必要があります。アクセス解析の大きな役割は、「Webサイト内でのユーザー行動を計測、分析すること」です。ユーザー行動とは、ページ間の遷移を指します。たとえば「Webサイトのトップページから商品ページへと進んだ」「購入ページに進んだが入力フォームで離脱した」、というものです。
しかし実際のユーザー行動は、ページ遷移だけでは把握できません。事例集をダウンロードしたかどうかというのは、ページ遷移を伴わないダウンロードボタンのクリックです。当然ページビューとしては記録されません。
そこで(ウェブページや画面の読み込みとは関係なく測定できる)イベントが必要になるのです。ユニバーサルアナリティクス(従来のGoogleアナリティクス、以下UAと記載)でも、こうしたダウンロードボタンのクリック計測などでイベントを設定していたはずです。
なぜイベントになるのか
それではなぜ、GA4はすべてをイベント計測に切り替えるのでしょうか。それはWebサイトが昔とは違ってきていて、従来のページ間遷移といった計測で計測しきれなくなっているからです。
わかりやすい事例が、Webページ内に掲載された動画でしょう。再生をすればその動画コンテンツを閲覧していることになりますが、ページ遷移はしていないため、通常のアクセス解析では計測できません。動画ですから停止ボタンを押したかも知りたいところです。また最後まで視聴したのか、途中で止めたのか。止めたなら視聴開始後すぐにか、半分以上見たのか。いずれも計測するためには、イベントが必要です。
動画以外でも、スマートフォンでのインターネット利用が中心になり、縦長のページが増えました。スクロール量が多ければページ遷移をしていなくても多くの情報に触れているわけですが、これもページ遷移がないために測れません。スクロール量の計測もイベントで可能になります。
またGA4の売りのひとつはWebとアプリを横断した計測ですが、URLがないアプリの計測はもともとイベントによるものでした。こうした実情に合わせるために、GA4はイベントでの計測になったのです(もっとももうひとつ理由はあるようですが、こちらは利用者に関係ないことなので、この記事では触れません)。
UAとの違い
ここまでの解説だけだと、GA4では(ほぼ)すべてがイベントでの計測となる、というのがGoogleアナリティクスの画面でどうなるか。イメージしづらいでしょう。UAの計測と比較して、もう少し具体的に見ていきましょう。
UAは「ヒット」という単位で、計測データがシステム的には送られていました。これにはさまざまなタイプがあり、利用者はたとえば「ページビュー」「トランザクション」といった形でこれを見ていました。なおUAにおける「イベント」も、ヒットタイプの一種です。GA4ではこれらさまざまなヒットタイプが、すべてイベントになりました。
具体的にUAで「ヒットタイプ:ページビュー」だったものは、GA4では「イベント(名):page_view」として送られます。同様にアプリの場合だと、各スクリーンを表示した場合は「イベント(名):screen_view」として送られます。GA4には「表示回数」という指標が用意されていますが、これはpage_viewとscreen_viewのイベント数をたしたものです。Webサイトのみの場合は、ページビューと同等の意味合いになります。
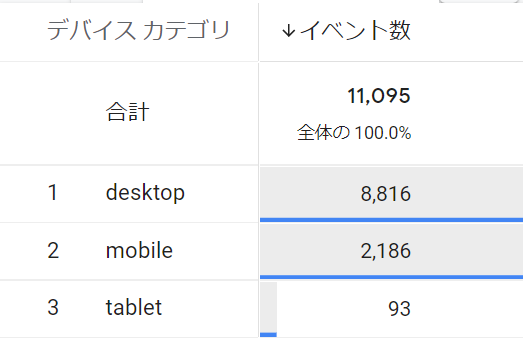
Webサイト、デバイスカテゴリ別で表示回数を組み合わせた表

フィルタに「イベント名=screen_view」を設定し、デバイスカテゴリ別でイベント数を組み合わせた表

※データはGoogleのデモデータより。
UAでのイベントは取得したい内容を各自が設定していくものでしたが、GA4は「自動収集イベント」という、トラッキングを開始すると自動で収集されるイベント群が用意されています。また「測定機能の強化イベント」という、ほぼデフォルトでオンにするイベントもあります。これまでのアクセス解析で収集されていたデータの多くが、この二つに含まれていると捉えておくといいでしょう。
階層構造
UAのイベントは、階層構造を持つようなつくりになっていました(仕様としては必ずしもそうではないが、こうした設計をすることが多い)。
UAのイベント
- イベントカテゴリ
- イベントアクション
- イベントラベル(省略可)
- 値(省略可)
- イベントアクション
※上から順に階層構造になるような設計。
GA4の場合は、イベントに階層構造はなく(複数の)パラメータを持ちます。
GA4のイベント
- イベント
- パラメータ1
- パラメータ2
- パラメータ3
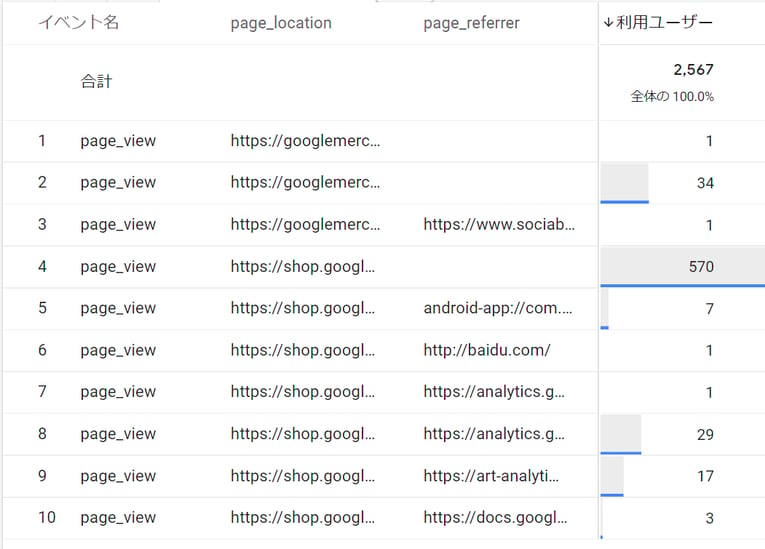
GA4のイベントとパラメータについて、具体的なものを紹介しておきましょう。自動収集イベントの中に、「video_start」というイベントがあります。これは動画再生時に計測されるイベントですが、「video_current_time」「video_duration」「video_percent」・・・など複数のパラメータがつきます。「page_view」は「page_location(ページの URL)」「page_referrer(前のページの URL)」の二つです。これを組み合わせて、各ページを表示したユーザー数の表をつくると、次のようになります。

※データはGoogleのデモデータより。
もともとの考え方に違いがあるため、UAの階層構造の造りにこだわる必要はありません。しかしこれまでと同じ計測の思想を引き継いでいきたいならば、階層構造をもとにしたパラメータをつけていくという判断もされます。
設定編
ここからはGA4の管理画面から設定できる、イベントおよび関連するコンバージョン、カスタムディメンションの二項目について具体的なやり方を解説していきましょう。
なおGoogleアナリティクスの設定といえば歯車マークをクリックして開く画面をイメージされる方が多いと思いますが、この記事では向かって左の上部に並ぶ、「設定」メニューからできる内容の解説です。

カスタムイベント
UAでのイベント設定は、実装またはGoogleタグマネージャーを使う必要がありましたが、GA4では設定メニュー内の「イベント」から作成できるものもあります。既存のパラメータなどを条件にして設定する方法です。
設定メニュー内の「イベント」をクリックすると、取得しているイベントの一覧が表示されます。作成をおこなう場合は、向かって右上の「イベントを作成」をクリックします。

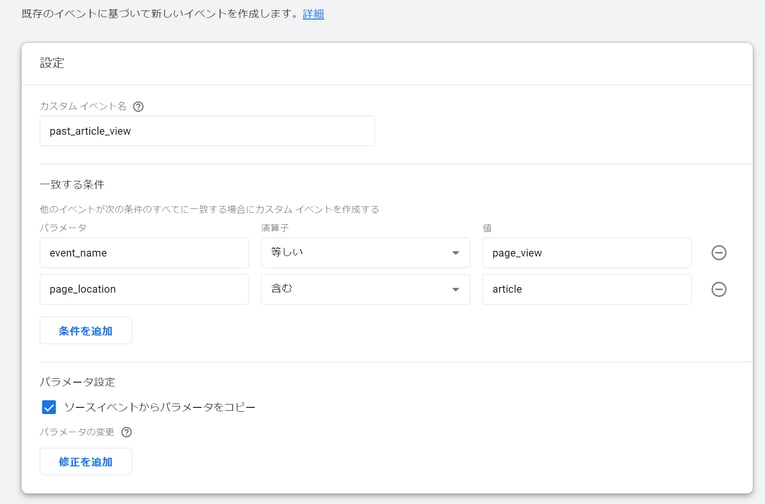
作成画面が表示されます。ここでは過去記事ページを閲覧したイベントを、「past_article_view」という名前で取得するようにします。カスタムイベント名の欄に、この名前を入力します。任意の名称です。
カスタムイベント設定の肝は、一致する条件欄での指定です。パラメータで「event_name」を選び、値として「page_view」を指定します。page_viewという名称のイベント名は存在するので、演算式は「等しい」です。もうひとつ、特定のページ(過去の記事)を見たという指定を加えなければいけません。パラメータに「page_location」を選び、対象のWebサイトで過去記事のURLが持つ「article」という文字列を入力します。この場合はURLの一部なので、演算式は「含む」です。なおパラメータに指定したpage_locationとは、URLのことです。それ以降の設定項目は応用になるので、今回は触れません。

設定は以上です。それほど難しくはないですが、「うまくいかない」という声も多いようです。よくあるのが、この設定が即時反映しないことによるものです。追加した項目そのものが、すぐに一覧には出ません。一定時間経過後に確認する必要があります。実は筆者も最初にこの設定をおこなった時、反映されないためかなり焦りました。しかし時間をおいて確認したところ、反映されていたのでひと安心しました。なおデータの取得は過去に適用されず、設定時点からとなります。また作成できる個数も上限があります。
コンバージョン
GA4のコンバージョン設定は、このイベントメニューからできます。コンバージョンに設定したいイベントの向かって右、「コンバージョンとしてマークをつける」をONにします。これをONにすると、同じ設定内の「コンバージョン」メニュー内の一覧に設定したイベントが表示されるようになります。
なおこのコンバージョン一覧の向かって右上にも、「新しいコンバージョンイベント」というボタンがありますが、開くとイベントの名称をつけるだけの内容です。

このボタンはここでコンバージョンそのものを設定するのではなく、まだ作成していないコンバージョン計測に使うイベントの名前をあらかじめ登録しておく、という内容です。
カスタムディメンション
設定の最後に、「カスタム定義」についても解説しておきましょう。開くとカスタムディメンションの一覧が出てきます。カスタムディメンションはUAの場合だと「会員と非会員」「閲覧していた店舗ページのID」など、独自で計測したい項目(ディメンション)を設定するものでした。そのため実装が必要でしたが、GA4でここに設定する内容はパラメータ(またはユーザープロパティ)に名前を付ける機能です。

カスタムディメンションとして登録したい「イベントパラメータ(またはユーザープロパティ)」を指定して、任意のディメンション名をつけます。UAのカスタムディメンションにはセッションというスコープがありましたが、GA4にはありませんので範囲(スコープ)欄で選択はできません。
UAのカスタムディメンションは使用していないアカウントも多くありましたが、GA4ではこの設定をしておかないと独自で設定したパラメータやユーザープロパティをレポートで扱えないので、重要な設定箇所です。




