ヒートマップとは
どんなものか
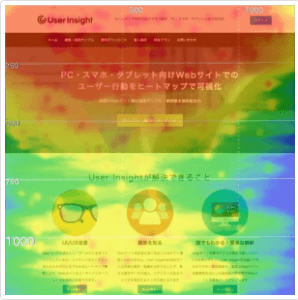
まずヒートマップのイメージをつかんでもらうために、国産ヒートマップツールの老舗、「User Insight(ユーザーインサイト)」の画面を掲載させてもらいます。

Webページ上で、ユーザーが「よく行動をしている場所」は赤く、「あまり行動をしていない場所」は青くなっています。掲載したのは熟読エリアのヒートマップなので、よく見られている場所が真っ赤に、あまり見られていない場所は青色になっています。
テレビのニュースで気温が高い日に、人体の発する熱をサーモグラフィーを使って紹介することがあります。あれと同じような見え方で、Web上のユーザーの動きを可視化するツールになります。
どう役に立つのか
ヒートマップツールの名前や基本的な機能は知っていても、どう役立てていけば良いかがわからない、という方も多いでしょう。
Webサイトの運営、あるいはインバウンドマーケティングでは「ユーザーを第一に考える」ことが基本になります。しかし訪問ユーザーが自サイトでどういった動きをしているかについて何もしなければ把握はできません。そこでこのヒートマップツールを入れることで、ユーザーの動きを掴んでいきます。これにより、「現状把握」「課題発見」「改善」ができるようになります。
一例を挙げましょう。
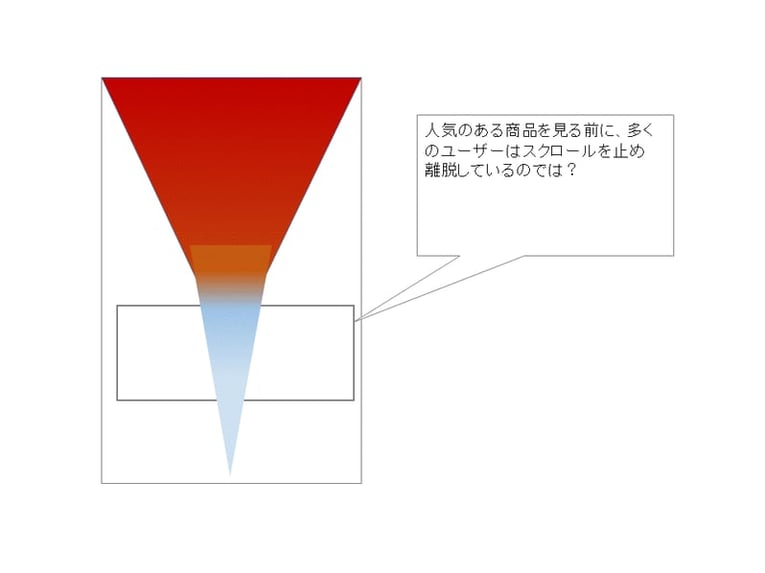
ある通販ページで、商品を値段順に縦に並べていました。ヒートマップツールを入れてみたところ、上から4商品程度の位置でスクロールがほとんどされなくなっていることがわかりました。
ところがこの会社の実店舗での売れ筋は、むしろその下に掲載している高価格帯の商品です。そこで(通販での売上が今一つなのは、ニーズの高い商品をユーザーが目にすることなく離脱するからではないか)、そんな仮説が出されました。
そこで改善として値段順に配置するのではなく、「人気商品」として上の方に高価格帯の商品を配置し直すことにしました。この一連の動きが、現状把握からの課題発見、改善になります。つまり、PDCAです。

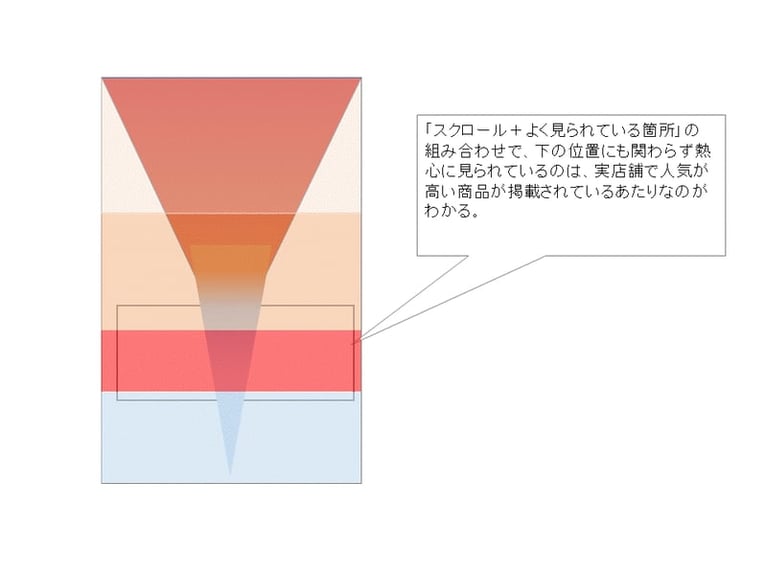
応用としてスクロール分析以外の機能、「よく見られている箇所」も組み合わせて検証してみます。するとスクロール数は低いものの、実店舗と同じ高価格帯の商品がよく見られているようでした。これにより「ネットでも実店舗でも、ユーザーの関心が高い商品は同じ」という裏付けができます。このようにヒートマップは、いくつかの行動を組み合わせて見るとより効果的です。

無料Eブック:サイト流入/見込み客/売上を伸ばすための25のWebサイト必須項目
基本の機能
それではヒートマップツールで実際にどんな行動が見えるのか。基本的なものを紹介していきましょう。
スクロール
ユーザーが「どこまでページをスクロールしているか」を見る機能です。ファーストビューの重要性がよく言われますが、実際にそこを超えた範囲にどの程度ユーザーが接触しているかが掴めます。最近は縦長のページが多いので、非常に有効な指標になります。スマートフォンは縦スクロールが基本なので、ますます重要性が高まっています。
クリック
ボタンや画像、テキストなどリンク箇所で「クリック(タップ)がどれぐらいされているか」を見るための機能です。実際にユーザーがアクションを起こしている様子がわかるので、重宝します。また「クリック(タップ)ができない箇所で、誤ったアクションをしている」というユーザーの行動を発見することもできます。よくあるのがリンクが設置されていそうなイメージ画像部分が頻繁に押されている、というケースです。ユーザーの行動を阻害していますので、改善する必要があります。
よく見ている箇所
ユーザーがWebページ上で、どの部分を「よく見ているか」がわかる機能です。ページ内で特に関心が高い内容がどれか。あるいは運営者が意図している通りの場所で目が留まっているかなどが分かります。記事コンテンツであれば、どの部分が熱心に読まれているかなどが把握できるので、コンテンツ改善に大いに役に立ちます。
マウスの動き
最近ヒートマップとセットで提供されることが多い機能です。Webページ上の「マウスの動き」を記録します。入力フォームなどで力を発揮し、例えば入力途中で離脱したユーザーはどの位置で止めたのかを掴めるので、EFOに役立ちます。
アクセス解析との違い
効果測定の代表と言えば、アクセス解析です。アクセス解析は「サイト全体でのユーザー行動」を記録するのが得意です。例えばPVは、そのユーザーが「何ページ見たか」です。ページ遷移レポートでは「サイト内でリンクを辿り、どのページに移っていったか」が把握できます。一方ヒートマップは、「単体のWebページ上での行動」を記録します。スクロール、クリック、よく見ている箇所などは、1ページ内でのユーザー行動の可視化です。
ヒートマップは「ユーザーファースト」や「UX」を重視する機運が高まってきたことで利用が広がっています。加えて、Webサイトの作りの変化にも理由があります。最近のWebサイトはスマートフォンに合わせて「1カラム、縦長ページ」が多くなっています。つまり1ページ内に多くの情報が入っているため、アクセス解析でPVや滞在時間といった基本指標を見るだけでは、ユーザー行動が可視化できなくなっているのです。そこで1ページ内を解析できるヒートマップの需要が高まっているのです。
ヒートマップをより理解する
データの取得方法
ヒートマップは主にマウスの動きをもとに、計測を行っていきます。スクロールやクリックに関しては納得できるでしょう。よく見ているエリアについては、大まかに二種類があります。一つは停止位置で判別する方法です。これは停止位置で見るために、色分けが帯状になっています。もう一つはマウスの動きも組み合わせるもので、より細かく色分けされます。
なおスマホの場合は、クリックではなくタップなどの動きで見ていきます。また拡大(ピンチアウト)を、計測のロジックに含めているツールもあるようです。技術的には、JavaScriptを使いデータを収集、管理画面でヒートマップとして色分けしたレポートになって提供されます。
アクセス解析ツールでも同じことができる
ヒートマップを使わずに、GoogleアナリティクスやAdobe Analytics(SiteCatalyst)といったアクセス解析ツールを使っても、同じような計測ができます。
各アクセス解析には変数(イベント)で、任意のデータを取得する機能があります。それを使い、スクロールやクリック位置など取得するのです。よく見ている箇所も、停止の秒数を決めることで計測できます。
メリットとして、例えば「購入」や「サービス申し込みをしたユーザー」という条件に分けてスクロール位置を見る、といった細かな解析が可能になります。また外部のヒートマップツールはユーザー側で計測の条件を変えることはきませんが、アクセス解析ツールを使う場合は自分たちで決められるため、計測のロジックを自由に定められます。ただしヒートマップと違い数値だけで結果が出て来ますので、ビジュアル的な見やすさはありません。また計測の設計者、JavaScriptの実装者、レポーティングをする人材などが揃った環境でないと難しい部分があります。
最近の傾向
最近はヒートマップツールの種類が豊富になっています。そこで機能のアップデートも盛んです。前章で紹介したマウスの動きを記録する、というのもその一つです。
加えて目立ってきているのが、「A/Bテスト」との組み合わせです。A/Bテストとは、二つの異なるクリエイティブを用意してどちらが成果が出るかを試すものですが、結果だけでなく各テストパターンでユーザーがどういった動きをしているかについて、ヒートマップを用いて調べていきます。ヒートマップツール自らがA/Bテスト機能を持つ場合と、「Optimizely」など他のA/Bテストツールを組み合わせるものがあります。
導入のノウハウ
導入に際して便利なのが、トライアルサービス(無料お試し)の利用です。
これを使い実際に自分たちのサイトに入れてみて、機能や使い勝手を試すのが良いやり方です。基本的な機能は同じですが、各ツールにより計測パターンに微妙な違いがあります。また管理画面の操作が自分たちに合うかも、日々使っていくものですからチェックしておきたいところです。ツールベンダーのWebサイトや資料だけでは気づかなかった細かな仕様も、多く発見できるはずです。JavaScriptタグをページに入れるだけで計測可能になる場合がほとんどなので、まずは気軽に試してみましょう。
インバウンドマーケティング完全ガイド
自社のリード獲得をインバウンドマーケティングに切り替えませんか?
もしも現在、テレアポが中心のアウトバウンド型営業で費用対効果を考えた際にインバウンドでの顧客獲得を進めたい…などでお困りの企業担当者さまがいらっしゃいましたら、ぜひとも「インバウンドマーケティング完全ガイド」をお読みください。
本資料では、インバウンドマーケティングの
- よくある失敗とその解決方法
- 初心者でも即実践できる効率の良いはじめ方
- 成功事例
などをご覧いただくことができます。創業から15年インバウンドマーケティングの老舗企業として様々なクライアント支援を実施してきたリードプラスが製作・監修をしております。
ツール紹介
それでは実際のツールを紹介していきます。たびたび機能の追加や改善が行われていきますので、最新の内容については各公式サイトを確認いただければと思います。
User Insight
冒頭でも紹介した、非常に歴史のある国産ヒートマップツールです。導入実績も多いので、安心して利用できます。アクセス解析機能も充実しているので、これ一つでWebサイトの効果測定がかなりカバーできます。筆者も以前利用しましたが、組織別(企業や公共機関)のアクセスデータが出るので、BtoBのサイトではヒートマップ以外でもかなり重宝しました。
Ptengine
安価なツールとして知名度を伸ばしているのが、「Ptengine」です。ヒートマップの基本的な機能はもちろん、A/Bテストツール「Optimizely」との連携も可能です。無料トライアルプランもあるので、まずはそこから試してみると良いでしょう。
SiTest
ヒートマップとA/Bテストが一体となったツールです。PDCAをしっかり回してグロースさせていきたい、という担当者は第一候補にしても良いかもしれません。EFO専用の改善テストも可能です。
以上、国内の主要なツールを紹介してきました。また筆者が最近気になっているツールに、「Lucky Orange」というツールがあります。海外製ですが、非常に安価です。実績のある制作会社もこれでテストを繰り返しているようなので、機会があれば使ってみたいと考えています。
まとめ
オウンドメディアなどコンテンツが重視される時代というのもあり、ヒートマップは非常に多くのマーケッターに利用されています。
ただし広告などと違い、導入しただけで直接売り上げがアップする訳ではありません。まずはお試しや部分的な導入でも良いので入れてみて、日々のレポートを確認してみてください。だんだんとユーザーの動き、さらには改善すべきポイントが見えてくるはずです。
ぜひヒートマップツールを導入してユーザー目線のコンテンツを提供してみてはいかがでしょうか。
ちなみにリードプラスではWebサイトのヒートマップ分析ではhotjar、ビデオのヒートマップ分析にはWistiaを活用しています。それぞれHubSpotとの相性が良いのと機能的に優れている点が選定の理由です。
インバウンドマーケティング完全ガイド
自社のリード獲得をインバウンドマーケティングに切り替えませんか?
もしも現在、テレアポが中心のアウトバウンド型営業で費用対効果を考えた際にインバウンドでの顧客獲得を進めたい…などでお困りの企業担当者さまがいらっしゃいましたら、ぜひとも「インバウンドマーケティング完全ガイド」をお読みください。
本資料では、インバウンドマーケティングの
- よくある失敗とその解決方法
- 初心者でも即実践できる効率の良いはじめ方
- 成功事例
などをご覧いただくことができます。創業から15年インバウンドマーケティングの老舗企業として様々なクライアント支援を実施してきたリードプラスが製作・監修をしております。