グローバルナビゲーションとSEO【SEO検証】
IA(インフォメーションアーキテクト)という言葉をご存じでしょうか?
IA(インフォメーションアーキテクト)とは、広義の意味ではユーザーが情報を閲覧・活用しやすくするための最も効果的な情報構築を行う人をさします。狭義の意味では、Webサイトにおいてユーザーが情報を見つけやすく、わかりやすいサイトを設計するための技術や人をさします。
具体的な方法だとワイヤーフレームでWebサイトデザインを検討したり、最近だとプロトタイプで実際に動かしながら確認を進めていきます。サイト全体の情報設計ですから、何か一部分のみを作り上げるというものではありませんが「グローバルナビゲーション」は非常に大きな役割を占めることになります。
以前は、IAというとパソコン画面での閲覧を想定していました。当時は、画面サイズにより表示が最適化されるレスポンシブデザインもまだほとんど使われていませんでした。
しかし、デバイスは多様化し閲覧環境が劇的に変化を遂げています。それにともないユーザーの行動や見方も変わったきているのです。それでは一体、どういったIAがGoogleから評価を受けるのでしょうか?
今回はグローバルナビゲーションに着目し、SEOの検証とともにグローバルナビゲーションのあり方を確認していきましょう。
検索上位ページのグローバルナビゲーション検証
実際の検証にあたっては、BtoCとBtoBに分けておこなっていきたいと思います。
ただしキーワードで明確に分けるのは難しいため、個人向けまたは企業向けの商材を考え、そのキーワードで検索してみました。
BtoC企業のグローバルナビゲーション
検索ワード:スポーツウェア
「スポーツウェア」というビックワードの検索では、軒並み通販のページが表示されました。
上位は大型通販サイトの表示でしたが、これらについてはサイトの規模など別の要因が大きすぎると推察されますので外します(以降の検証も、同じポリシーで進めていきます)。
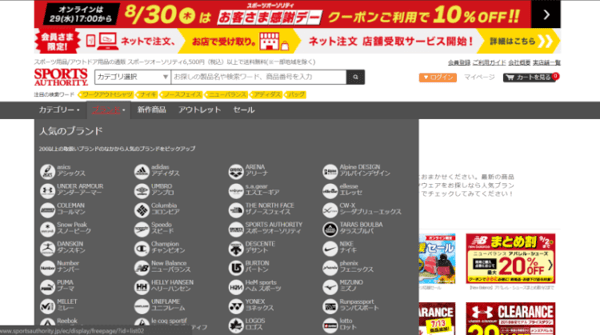
検索結果の3番目には、次のページが表示されました。
こちらのグローバルナビゲーションの数は5つでした。
「グローバルナビの数は、いくつまでにするのが適当か」という議論を経験された方は、多いのではないでしょうか。
いくつかの説や考えがありますが、この検証にあたってはグローバルナビゲーションの数についても一つの注目ポイントにしていきます。
このナビゲーション内の2つ「カテゴリー」と「ブランド」にはメガドロップダウンメニューが採用されています。
これはナビゲーションにカーソルをあてると大型のドロップダウンメニューが開き、その中にイラストや写真などを使ってビジュアル的にもわかりやすい形でサブメニューが表示されているという作りです。

Webサイト内の情報が増えていったころに、それを整理して見せるのに非常に有効な手段とされたのがこのメガドロップダウンメニューです。
ただし、このメガドロップダウンは、スマートフォンが普及する前に導入が進んだ作り方です。
デバイスはスマホ中心、モバイルファーストインデックスの導入後にメガドロップダウンメニューがどうなっているのか。これも注目です。
さてメガドロップダウンメニューについては、スマホでどういった表示に変えられているかが気になるところです。
実際にWebサイトの設計をする際は、広い面積が使えるメガドロップダウンメニューをスマホのコンパクトな画面でどう見せるかに頭を悩ませることが多々あります。
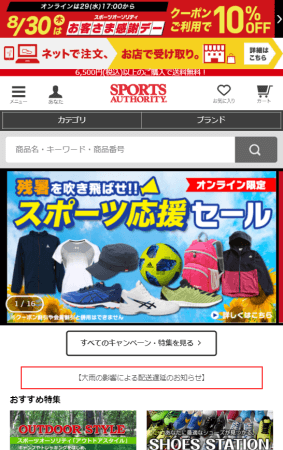
スポーツオーソリティ通販サイトは、どういった対応になっているでしょうか。
作り方としてはURLを分けた、別ページへの振り分けで作成しているようです。

https://www.sportsauthority.jp/ec/sp-auth/
グローバルナビはスマホ対応の定番、バーガーメニューになっています。ただしメガドロップダウンメニューになっていた「カテゴリー」と「ブランド」は、別メニューとして目立つように設定してあります。
こちらをタップすると、メガドロップダウンメニューにあった内容が別ページに遷移し、一覧となって掲載されています。
このサイトのメガドロップダウンメニュー内はかなりの内容量だったので、スマホの場合はこうやって別ページに分けているようです。
この二つがこのECサイトの注力、あるいはユーザーのニーズが高い(つまり売れ行きがいい)商品群かはわかりませんが、PCの場合はメガドロップダウンメニューで情報に強弱をつける、スマホの場合はバーガーナビ以外の場所でも見せたり、情報の多い場合は別ページにするという対応が参考になります。
キーワード:ベイクドチーズケーキ
ECサイトの場合は先ほどのスポーツオーソリティ通販サイトのように、パソコンとスマホを別ページで作るケースが多くあります。これはECサイトならではのページ構成などによるものです。
しかし全般的には、レスポンシブでの制作の方が主流です。そこで検索結果の上位+レスポンシブで作られているサイト、という観点で探してみました。
「ベイクドチーズケーキ」というキーワードだと、レシピ関係の情報が検索結果のほとんどを占めます。
その中で料理の大型ポータルサイトを除き上位に表示されたのが、次のメーカーサイトです。

ベイクドチーズケーキのレシピページ(フィラデルフィアクリームチーズ)
このサイトは、レスポンシブを採用しています。スマホでの表示は、次のようになります。

グローバルナビはバーガーナビにすべて格納されます。
バーガーナビは普通のタイプで、強いていえば「MENU」という文字が大きく記載されているので不慣れな人にもわかりやすそうです。
このサイトはもともとメガドロップダウンメニューを採用していなくて、ナビの数も5つと割とシンプルな感じです。
一見サイト内の情報も少なそうですが、今回ベイクドチーズケーキのレシピが上位にヒットしたように、レシピに関するコンテンツは豊富に用意されています。
レシピ内はフリーワード、料理のカテゴリなどで探す検索ページになっています。
ナビから各情報に少ないクリックでダイレクトに移動させるという考えではなく、ページ遷移を挟んでもわかりやすいようにしているのでしょう。
BtoB企業のグローバルナビゲーション
つづいてBtoBサイトを見て行きましょう。
キーワード:ビルメンテナンス


求人やビルメンテナンスに関するブログを除き、コーポレートサイトでトップに表示されたのがこのサイトでした。
サイトのつくりはレスポンシブ、メニューの数は6つです。スマホの幅になった時は、グローバルナビはバーガーメニューに変わる形です。
このサイトのナビゲーションはメガドロップダウンメニュー、さらにドロップダウンメニューを採用しないシンプルなものでした。
次はもっと情報量が多そうなジャンルで見てみましょう。
キーワード:構造計算 費用

「構造計算 費用」というキーワードは関連検索の候補に表示されるくらい多い組合せです。構造計算に関するノウハウが書かれたコラムページを除き、ビジネスサイトで上位表示されたのがこのサイトでした。
これまでと違いサイドにグローバルナビが設置されていることとともに、その数が印象的です。数えるとメニューの数は14、ドロップダウンなどインタラクティブな機能はありませんでした。またスマホでの表示ですが、ページの最適化はされていませんでした。
キーワード:海運業
最後にBtoBではあるものの、一般の人を対象にした採用関係のページが検索上位に出てきた例を紹介しましょう。


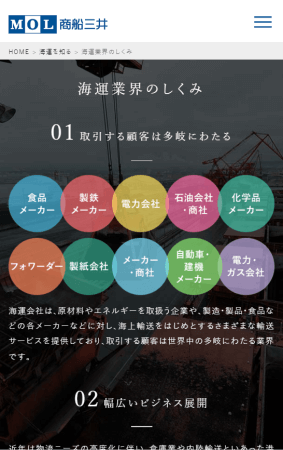
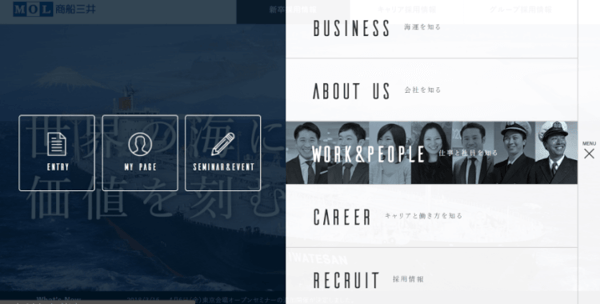
海運業の大手、商船三井の新卒採用ページが上位表示されました。グローバルナビを確認すると三つです。
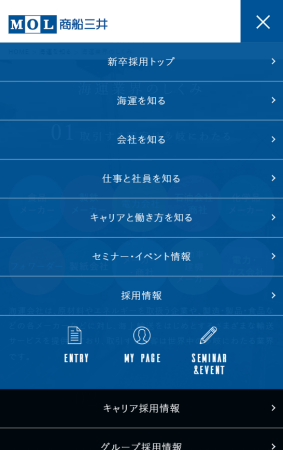
スマホの表示はレスポンシブになりバーガーメニューに変わるのですが、中を開くと三つより多い数のメニューがありました。

PCサイトの方をよく見ると、横にバーガーメニュー風のものが設置されていて、クリックするとメニューが開きました。これがサブナビゲーションになっているというわけです。

サブナビゲーション内のメニューにカーソルをあてると、画像入りのメニュー表示となるのがさらにユニークな点です。
これはキャリア採用のメニュー内にも設置されていて、最初は見落としてしまいましたが一旦このメニューがあることがわかると、インパクトと分かりやすさが備わっている作りに感じました。
スマホだとこうした画像のロールオーバーがなく、シンプルでタップのしやすさの方が重視されている印象です。
情報量が多い場合にサブナビゲーションを置くというのがよく取られる方法ですが、サイドにこんなふうに設置するのはスマホ時代になってからの進化のように思えます。
まとめ
SEOの観点でグローバルナビを見てみました。
ごくわずかな例だったこともあり、答えやポイントのようなものは導き出せませんでしたが、上位に表示されているサイトのグローバルナビは全般的に「わかりやすい」印象です。
BtoCの通販サイトだとレスポンシブではなくページの振り分けがよく選ばれるので、グローバルナビがどう変化するかについてはあまり考えず、柔軟に作成することができます。ただし、ECを除くと、レスポンシブが採用される確率が高くなります。
今回の検証ではスマホへの最適化がまだ行われていないサイトもありましたが、情報の探しやすさという観点でみると不便さをほとんど感じませんでした。
グローバルナビの基本は凝ったデザインやインタラクティブな動きではなく、「欲しい情報にすぐに行けるか」です。
その意味では見た目、実際の操作ですぐに情報にいけるわかりやすさ、使いやすさがあればまずは及第点で、SEOとは他の必要な部分を強化していった方が効果的かもしれません。
なおグローバルナビでわかりやすさを阻害する要因としてよくあるのが、英語のみでのナビゲーション表記です。今回紹介した中にはそういったメニューの記述はなかったことも、最後にお伝えしておきたいと思います。





