Adobeアナリティクスの便利機能とツールについて。これを押さえておくと仕事が進む。
Adobeアナリティクスでは、ひっそりと便利な機能やツールがリリースされています。公のアナウンスがあまりないために、Adobeアナリティクスを導入している企業でさえもあまり使われていないものが多くあります。この記事では知っていると便利、もっとAdobeアナリティクスを存分に活用できるという機能やツールを解説していきます。

最近の便利ツール
Adobeアナリティクスは独自の変数がほとんどのため、「どういった設定がしてあるか」「そのページ内でどんな変数が動いているか」の把握が大切です。この確認をするため、これまでは「Adobe Marketing Cloud Debugger」というツールが用意されていました。
これはChrome、Firefox、Internet Explorer、Safariに対応したブックマークレットで、Adobeアナリティクスのタグが設置されたページを読み込んで起動すると、そこに設定された変数に関する情報が表示される優れものでした。
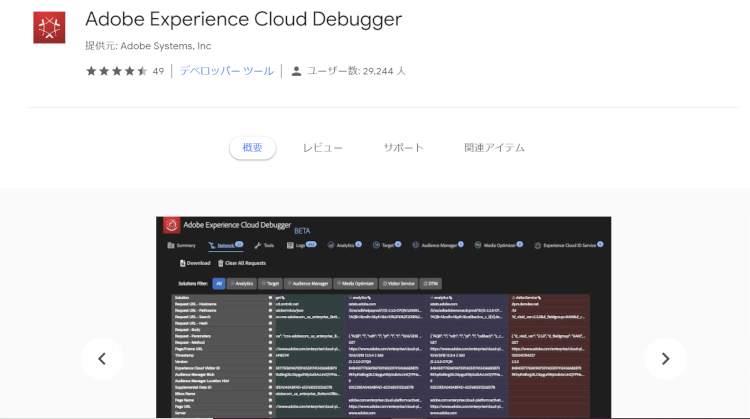
現在は同様の機能を持つツールとして、「Adobe Experience Cloud Debugger」というツールがChromeのアドオンとして提供されています。

Adobe Experience Cloud Debugger(Chromeウェブストア)
これまでのAdobe Marketing Cloud Debuggerとの違いとして、「ページ遷移前の履歴データも表示される」とうのがあります。Adobe Marketing Cloud Debuggerは現在見ているページのみの情報はわかりましたが、それ以前のものが消えていました。
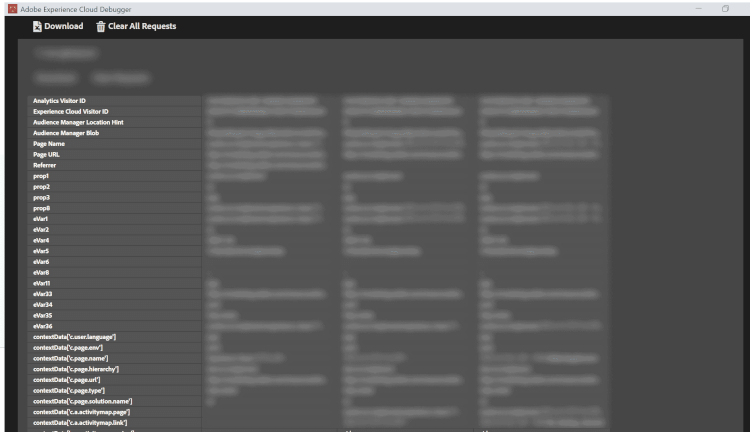
そのためページ遷移前と後との差分がわからずに、どういった変数が飛んだかの判別つきにくいという難点がありました。Adobe Experience Cloud Debuggerは前ページ分が履歴として表示されるので、どの値が新たに飛んだかを追いやすくなっています。

ただし、3~4ページ分なら問題なく閲覧できるのですが、数が多くなると横スクロールバーが出て、1画面では見ることができません。実際に操作してみるとこの部分が少し見づらく感じました。
またAdobe Marketing Cloud Debuggerを使いなれていると、便利とはいえUIも少し変わっていますので、新たに学習コストも発生してしまいます。
そのため個人的には「当面はAdobe Marketing Cloud Debuggerを利用、もしくは併用で」と考えていました。しかしAdobe Marketing Cloud Debugger、DebuggerのサポートをAdobeが打ち切ったみたいなので、今後はAdobe Experience Cloud Debuggerを選択することになります。
AdobeアナリティクスだけでなくAdobeターゲット、オーディエンスマネージャーなど他のAdobeのマーケティングツールを使用している場合には、それらの情報に関してもAdobe Experience Cloud Debuggerは対応しています。
マーケティングの大きな部分をAdobeマーケティングクラウドで揃えている企業にとっては、重宝するツールとなるでしょう
管理画面から利用できるツールや機能
ここからは以前からある、しかし活用できていないところが多いツールを紹介していきましょう。
基本的にはAdobeアナリティクスの管理画面から取得、利用できます。もし取得できなかったり閲覧ができないという場合には権限の問題と考えられますので、管理者に問合せてみましょう。
Activity Map
Adobeアナリティクスで提供されている、クリックマップです。ページ内のクリックを取りたい、というのはいつの時代もニーズが高いものです。そのためヒートマップツールの利用が最近では広がっています。
Activity Mapはヒートマップに似ていますが、機能としてはクリックに特化したツールです。
メリットとしてはAdobeアナリティクス内で提供されているため、セグメントなどの機能が使えるという点です。
一般的なヒートマップの価格は安いですが、アクセス解析ツールとの連携が難しいため、仮にアクセス解析側で良いデータを持ちセグメントを作れる状態にあっても、それを利用することができません(ただしAdobeと連携できるヒートマップもあります。「clicktale」「USERDRIVE」などです)。
単にクリックの傾向を見るだけなら通常のヒートマップで大丈夫ですが、細かく分析していこうとするとセグメントが使えない物足りなさを感じてしまいます。Activity Mapをセグメントとともに利用していくことで、さまざまなクリックの傾向が見えてくるでしょう。
なおActivity Mapはヒートマップに完全に置き換わる機能ではありません。スクロールや熟読(ページ内のよく見ている箇所)というのは取れません。またActivity Mapが取得するのはリンクが設置されている箇所のみで、それ以外のクリックは取得されません。
一般的なヒートマップはリンクが設置されていない箇所のクリック(タップ)動作も記録しますので、誤ったクリックやユーザーが注目しているエリアをつかむ助けになります。しかしActivity Mapはリンク位置のみなので、こうした情報の取得はできません。
一方でクリックに関しては数も表示される、パスレポートも使えるので、それぞれの役割を把握しヒートマップと使い分けていくのがいいでしょう。
Activity Mapに似た機能として以前までは「ClickMap」というのがありましたが、それがかなり改善されている形です。ClickMapが使いづらいと感じてこの機能をオンにしていなかったという方は、ぜひ試してみましょう。
Adobe Report Builder
EXCELのアドオンとして長く提供されているのが、「Adobe Report Builder」です。Adobeアナリティクス内でワークスペースが使えるようになっていること、またレポート作成についてはBIツールを含めたビジュアライゼーションツールが主流になり、EXCEL自体の出番が少なくなっていますが、Report Builderの方はこまめにアップデートされています。
使うメリットとしては、複数のレポートスイートからデータを抽出し、それをEXCEL上で加工していける点です。データをAdobeアナリティクスから出力する方法は他にもありますが、使いなれたEXCEL上で操作できる、出力したデータをそのまま加工できるというのが根強い人気の理由でしょう。
編集に関しても複数が一括でできるようになっているので便利です。
「Microsoft Power BI」と連携できるようになっていますので、BIツールで活用するデータの抽出という、以前とは違った役割の方にシフトしていくかもしれません。
Data Warehouse
ワークスペースもかなり柔軟なレポート作成、分析は可能ですが、やはりBIツールには及びません。そのためデータを出力してBIツールで分析したいというニーズは非常に高くなっています。そこで活躍するのがData Warehouseです。
メールやFTPにデータを出力し、それを用いてBIツールで分析していきます。レポートアナリティクスでは使えない指標が出力できるというのも、人気の理由です。
タグマネージャー
Adobeのタグマネージャーとしては「Dynamic Tag Management(DTM)」があります。
ただしこの後継バージョンとして「Launch」というツールが提供を開始しています。Dynamic Tag Management もかなりの高機能ツールとされていましたが、Launchはさらにその進化版として注目されています。
しかし実際のWebサイトで主流なタグマネージャーは、Googleタグマネージャー(GTM)です。AdobeアナリティクスだけのためにLaunchを、という選択はあまりされないかもしれません。
そのためGoogleタグマネージャーでAdobeアナリティクスのタグが動くかというのが気になるところですが、既に多くの稼働実績があるようです。
Adobeアナリティクスのようにたくさんの変数が動くツールだと、コードの設定はかなり大変です。
GTMで管理することで追加や変更に対する対応、柔軟性は大きくアップするはずです。
s_code.js(AdobeアナリティクスのJSコード)で動かしている導入企業もまだ多いですが、今後を見据えてどこかのタイミングでタグマネージャーの導入を検討してみましょう。
ヴァーチャルレポートスイート
以前は別のサイトを立てるたびに、レポートスイートを作成しなければなりませんでした。逆にいうと同じドメインであれば同一のレポートスイート内に値を飛ばしていたわけです。
しかし同じドメイン内で違った性格のサイトをオープンさせる、たとえばオウンドメディアを作るといった場合には、レポートスイートを別で作成した方がいいかもしれません。
そんな時に力を発揮するのが、ヴァーチャルレポートスイート(仮想レポートスイート)です。
セグメント単位で分けたレポートスイートを別につくることができるので、分析がしやすくなります。これまでは個別(小さな単位)のレポートスイートと全体のレポートスイートそれぞれに値を渡していくケースがほとんどでした。これは両方のデータに対して課金されるので、あまり支持されない仕様でした。
しかしヴァーチャルレポートスイートを使用することで、それぞれのレポートスイートに個別で値を渡す必要はなくなりました。これにより課金が増えるというリスクはなくなります。
ただしData Warehouseではデータは1レポート分として出てくるなど、完全に二つのレポートスイートに分けた場合とは違う制限もあります。
導入の際は実際にどんな使いかたをしたいか、どうすればいいかについてよく考えていきましょう。
まとめ
最初に紹介したAdobe Experience Cloud Debuggerの画面を見ると、対象はAdobeアナリティクスだけではなくAdobe系の主要なマーケティングツールとなっています。
Adobeアナリティクスだけではなく、Adobeターゲットやオーディエンスマネージャーなど他のマーケティングツールの活用も検討し、マーケティング全体の取組み強化を図っていきましょう。




