Googleアナリティクスでスクロール率を測るための設定方法とメリット、デメリット
Googleアナリティクスのイベントトラッキングを使うことで、Webページのスクロール率を測ることができます。この記事ではWebページのスクロール率を計測するための設定方法、Googleアナリティクスで計測することのメリットとデメリットを解説していきます。

スクロール計測の設定方法
Googleアナリティクスでスクロール計測をするには、イベントトラッキングの機能を使います。
イベントはページ遷移がない場合もGoogleアナリティクス上で値が取得できる機能ですが、イベントそのものは昔からあるので、以前からスクロール計測をおこなうことが可能でした。ただしhtml内に記述したGoogleアナリティクスのトラッキングコードをカスタマイズする必要があり、これがわりと複雑だったのでそれほど普及はしていませんでした。
今はGoogleタグマネージャーを使って入れるケースがほとんどになったため、スクロール計測もよく使われるようになったのです。
それでは、具体的な設定方法を紹介していきましょう。
Googleタグマネージャーにログインし、計測するコンテナを開きます。
下準備として、関係する変数を使用できるようにします。
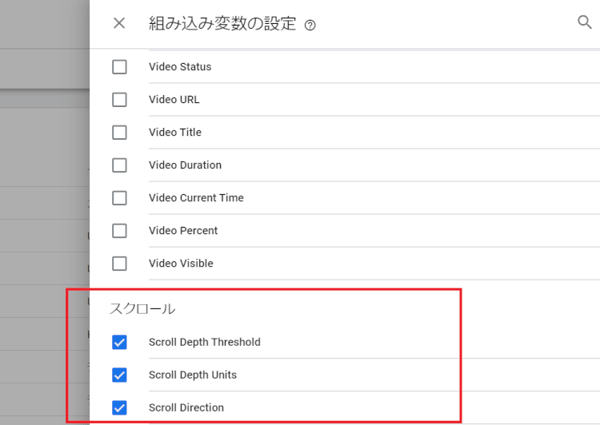
「変数」のメニューをひらき、「組み込み変数」の設定をクリックします。あらかじめ用意された変数の一覧から、スクロールに関する3つをチェックして閉じます。

各項目の意味は、次のとおりです。
- Scroll Depth Threshold
イベントのしきい値です。10、20、30・・・といった値になります。
- Scroll Depth Units
しきい値の単位です。割合、またはピクセル数が選べます。
- Scroll Direction
スクロールの方向です。縦方向、あるいは横方向となります。
次にトリガーを用意します。スクロールごとにイベントが計測されるようにするためのトリガーです。
「トリガー」のメニューから「新規」をクリックし、作成を開始します。
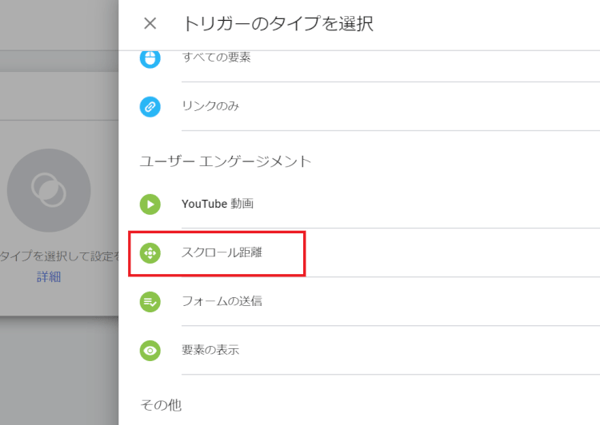
任意の名前をつけて、トリガーの編集マークをクリック、その中にあるユーザーエンゲージメントの「スクロール距離」をクリックします。

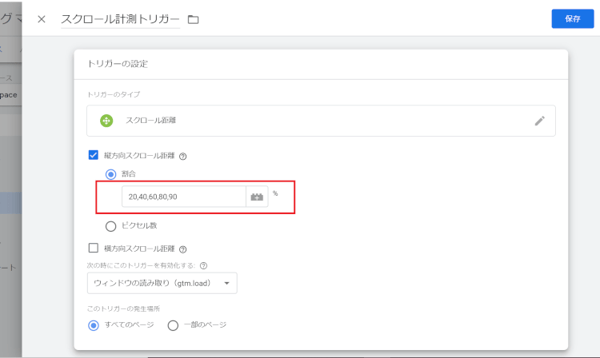
「縦方向スクロール距離」にチェックを入れ、選択されている「割合」の空欄にスクロールとして取りたい値を入力します。
スクロール計測はこの値の入れ方がポイントです。順当なら10、20、30(%)・・・と入れていけばいいですが、ページの長さによってはそれほど細かく区切らない方がいいケースがあります。また闇雲にイベントを飛ばすと不都合も出るので、20%刻みなどで設定しておくケースも実務では多くあります。
私も以前は10%刻みで細かく設定していましたが、ファーストビューですでに10%が計測されると、細かすぎて結局どの位置で値が飛んでいるのかわかりにくいなどがあるため、20%刻みで設定することも増えました。
ただし広告LPでロングページの作りになっている、文字量が多い記事コンテンツでは逆に大括りになりすぎるので、10%刻みでおこなっています。
諸々の設定はメニューとして用意されているので、Googleタグマネージャーでスクロール計測をする際のポイントは、このしきい値の区切り方だけともいえます。
なお100%までの値を、このサンプル(キャプチャ)では設定していません。これも90%を読むとほぼ同時に100%の値が飛ぶケースが多いからです。また100%の位置にくるフッタは、メニューとコピーライトくらいなのでわざわざ計測するほどの内容でもないため、外すことが多くあります。こちらについてもページの長さにより、設定の有無を変えます。

今回はよく使われる縦方向スクロール距離を使いましたが、横方向のスクロールを計測する場合には横方向スクロール距離を、割合ではなくピクセル数で計測したい場合はこちらを選択します。
また一部のページのみ計測をする場合には、トリガーの発生場所で対象となるページの条件を入力します。
すべてのページを計測しても結局は見ないことも多いので、ページを指定するということもよくおこないます。
最後に設定するのは、タグです。
「タグ」メニューを開き、「新規」をクリックします。
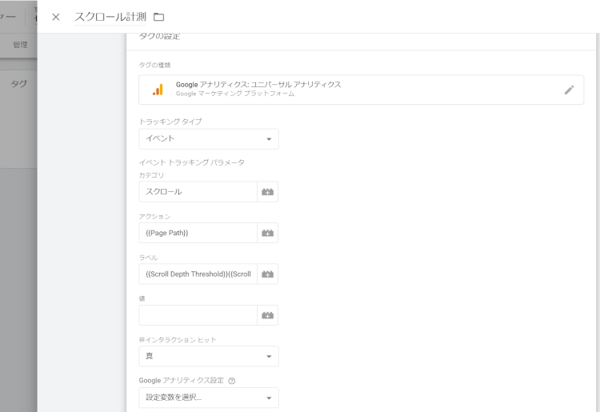
このタグがスクロール計測をするものだとわかるように任意の名前をつけ、編集を開始します。タグの種類としてGoogleアナリティクス(ユニバーサルアナリティクス)を選択し、トラッキングタイプに「イベント」を選びます。
「カテゴリ」「アクション」「ラベル」「値」に任意のものを設定していきますが、すべてをうめる必要はありません。私は値を除く3つで設定することが多いです。
ここでポイントになるのは、「ラベル」の設定に「Scroll Depth Threshold」「Scroll Depth Units」の組合せを入れることです。
しきい値+単位の組合せになりますので、スクロールされるとこの設定から20%、40%・・・といった具合に読み込まれていきます。

またもう一つ注意点は、「非インタラクションヒット」の項目です。
これはデフォルトでは「偽」になっています。直帰とみなすかどうかという設定になりますので、通常だとページビュー、イベントトラッキングで使われるクリックだと偽、つまり直帰ではない、ということでデフォルトのままでOKです。しかし今回の設定はスクロールなので、イベントがいくら発生してもページ遷移がなければ直帰となる、と考えるケースが多いでしょう。そのため非インタラクションヒットは「真」を選びます。
最後にGoogleアナリティクスのトラッキングIDをこのタグに設定して、保存します。
プレビューにして対象となるページで値が読まれているかを確認できたら、公開して設定は完了です。
プレビューの際にどの位置で値が飛んでいるかをよく見ておくと、実際に計測を開始した際の目安となります。またしきい値の区切り間隔が適切だったかどうかもわかります。もし間隔が広すぎる、あるいは狭すぎるという場合には、調整をしましょう。
実際のスクロール状況をGoogleアナリティクスのレポート画面で見る場合には、イベントレポートで確認ができます。ただしページと紐づくのでページレポートでセカンダリディメンションにしたり、カスタムレポートで見やすいレポートを作成しておくのがよく使うやり方です。私は最近だと、データポータル上でレポートを作成しておくケースが増えています。
Googleアナリティクスでスクロール計測のメリット
Googleアナリティクスでスクロール計測をするメリット、デメリットを紹介しましょう。
メリット1:Googleアナリティクスの、他の値と組み合わせて見ることができる。
最大の魅力はこれでしょう。基本的にはWebサイトのデータは、Googleアナリティクス上で取得しているはずです。コンバージョンをしたユーザーとしないユーザー、新規かリピーターかなどのセグメントをきって、スクロール分析ができます。
ヒートマップもアクセス解析データを持てるので、もちろんセグメントで分けるのは可能ですが、二重での計測になりコンバージョンなども別で設定したりになるため、やりにくさは否めません。
メリット2:(無料でできる)
ヒートマップを導入するには費用がかかりますが、Googleアナリティクスの場合は無料です。
ただし、無料版Googleアナリティクスを使っている際には、ヒット数の上限があります。イベントトラッキングは一つひとつカウントされるので、これを超えると計測に不備が出てきます。
Googleアナリティクス360の場合は、契約の範囲内なら追加料金は発生しません。しかしそれを超えると追加料金がかかります。しきい値を細かく区切りすぎなくてもいい、一部のページだけの計測にすることも考えた方が良いとしたのは、こうした理由からです。
Googleアナリティクスでスクロール計測のデメリット
次に、デメリットです。
デメリット1:見づらい。
レポートにあがってくるのは値だけ、つまりどの位置までスクロールされているのかを視覚的に確認することはできないので、見づらさは否めません。私は報告書を作成する際にはページのキャプチャを取り、スクロールされている場所を図解するようにしていますが、それなりの作業時間は必要になります。正直、面倒臭過ぎます。
また分析をする際にもヒートマップのように直観的にとはなりませんので、この部分は大きなデメリットとなります。
デメリット2:クリック、読まれた長さなどとの組合せがしにくい。
ヒートマップはスクロール以外にクリック、読まれた長さ(その位置の停止時間)といった値が同時に取得されているため、それらとスクロールを組み合わせた分析が容易です。
しかしGoogleアナリティクスのイベント取得だと他でそれらを設定する必要があり、さらに組み合わせて分析するとなるとかなりの作業時間が必要になってきます。
まとめ
スクロールに関しては設定の手軽さ、見やすさといったところで定番のヒートマップツールの方が大きく優れている感は否めません。
しかし細かな分析という面では、他のデータを取得しているGoogleアナリティクスで計測する方がセグメントをきりやすいのでその点は大きなメリットと言えるでしょう。
いずれにしてもサイト分析の基本であるアクセス解析はページ間の遷移が基本のため、ユーザーがページ内でどんな振る舞いをしているかについては標準設定のままだとわかりません。
Googleアナリティクス、ヒートマップいずれかの方法でデータを取得することで、UXの改善の裏付けやヒントになるのは間違いありませんので、必ずどちらかは設定しておきたいところです。




