効果的なCTA事例からトレンドを解説。文脈に合わせたCTAは古いのか?
多くのWebサイトではユーザーを集客し、そこで何らかのコンバージョンを取得したいと考えています。そして、記事コンテンツからコンバージョンへつなぐ定石としては記事ページの下部にコンバージョンへと導くCTA(Call To Action)を設置することでしょう。しかし、記事下部にセットしたCTAから成果が上がらないという声が多いのも事実です。そこで今回は効果的と思われる記事コンテンツでのCTA設置事例について紹介します。

BtoC、BtoB企業の効果的なCTA事例
それでは効果的なCTAの事例について考察とともにご紹介していきたいと思います。
モバイルCTAの定番事例
BtoC企業においては、スマートフォンがアクセスの大半を占めています。その傾向からスマホ対策に注力する企業も多いためここでもスマホサイトを中心に見ていきましょう。
まずは「転職 資格」で検索して出てきた記事ページから。転職分野はもっとも競争が激しい領域です。そのような中での対策を見ていきます。

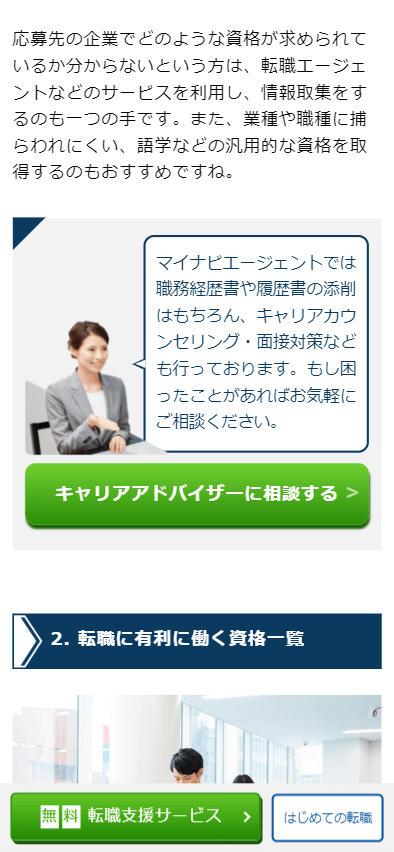
転職に有利な資格は?業種・職種別に一覧で解説(マイナビエージェント)
CTAはまずスクロールを開始すると表示される「下部の固定ボタン」。コンバージョンへと導く「無料転職支援サービス」のボタンと、別の記事コンテンツへの誘導ボタンが並んでいます。
さらにスクロールしていくと、記事の最初の切れ目でCTAが表示。案内のコメントとともに、こちらは「キャリアアドバイザーに相談する」というボタンになっています。
かなり長めの記事ですが、以降は他のCTAがあらわれることなく、最後のまとめの章の終わりに記事中と同様のCTAが表示されました。
記事が完全に終わってフッタエリアに入ってからは、「非公開求人を紹介してもらう」のボタン、そして転職支援サービスのフローとともに、「無料転職支援サービス申し込み」のボタンがありました。
教科書通りのCTA設置がされたWebコンテンツといえます。
パルス型消費行動を誘発するCTA
同サイトの他の記事へアクセスすると、コンテンツ内のCTAの設置方法は違っていました。記事内容に合わせて変えているのでしょう。コンバージョンへと導くための、細かな手間がかけられている印象です。またポップアップ表示もありましたが、これは何らかのシナリオに合わせて、ユーザー単位での出し分けをおこなっているのかもしれません。
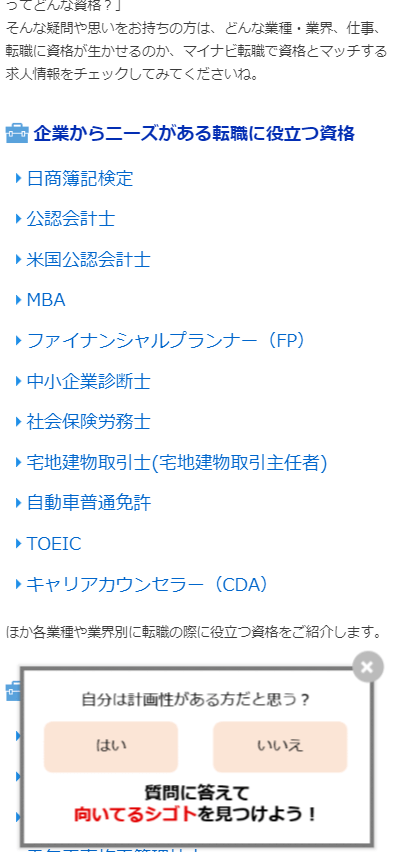
同じキーワードの検索では、マイナビの別サービスも上位表示されました。

ポップアップが表示されましたが、記事とは直接は関係がないものでした。しかしアンケート形式になっているので、仕事を探している立場だとついクリックをしてしまいます。
記事コンテンツからのCTAは「内容に関連したものを置く」というのが鉄則とされています。しかしターゲットを外さず、企画が面白いものであれば、クリックする可能性は高いでしょう。
そういえばGoogleも「今のユーザーは検索後に関心がいろいろと移り変わっていく」といった分析をおこなっていました。それが反映した消費行動は、「パルス型消費行動」と呼ばれたりもします。
そうした行動と照らし合わせると、CTAをコンテンツ内容と合わせるということが必ずしも正解ではないともいえそうです。
文脈からやや外れたCTAが一般化しているのか???
もう一つBtoCで検索したものを紹介、検索キーワードは「電気料金 下げる」です。

電気代の節約方法!年2.5万円以上安くする方法も(エネチェンジ)
この記事コンテンツは下からフロート型のCTAが出て、その後に少しスクロールをすると概要があり、「記事を読み進める前に・・・」というテキストとともに、CTAの表示があります。
このCTAは「電気代が安くなること」を具体的に訴求、このページ内で郵便番号を入力できることもポイントであると言えるでしょう。
先ほどのマイナビ転職の時もそうですが、記事コンテンツで内容を必ず読ませるのではなく、検索エンジンからの誘導までをおこない、すぐに文脈からやや外れたCTAに接触、という流れも一般化されつつあるのですね。
B2B企業ではサイドカラムとボトム固定CTAが一般化
次にBtoBでのCTA設置を見ていきましょう。
BtoBの場合は、パソコンサイトを中心にピックアップしていきます。
まずは士業の記事コンテンツから。士業は細かな解説を必要とするケースが多いのでコンテンツマーケティングが有効な業界の一つです。
BtoBですから企業法務に関する記事を見ていきましょう。

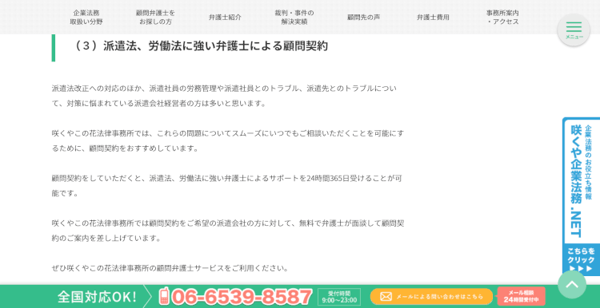
労使協定方式による派遣法対応の5つの重要ポイント(咲くやこの花法律事務所)
BtoBはサイドカラムにCTAを設置する、というのが定番の手法です。また最近はスマホサイトと同じく、下に固定のCTAを置くというのもよく見られるようになってきました。
この「咲くやこの花法律事務所」の記事コンテンツでも、両方(サイドカラムCTAとボトム固定CTA)のCTAが設置されていました。
この記事ページで面白かったのは、サイドカラムのさらに横にも固定の誘導ボタンを設置しているという点です。画像内の向かって右、青い「咲くやこの花法律事務所.NET」というのがそれです。
考えてみると2カラムや3カラムといったレイアウトは、パソコンがデバイスの中心だった時代に流行りだしたデザインです。その後はスマホサイトと同じ見え方で1カラムというものが流行しました。よくよく考えると広いパソコンの画面を そうやってスペースを制限していくこともないでしょう。
下の固定CTAでは電話番号、サイドの固定CTAには記事コンテンツトップへ誘導、というふうに役割を変えているのも気にしておきたい点です。
ナーチャリングが必要なBtoBサイトであれば、他の記事コンテンツに誘導するというのも有効な方法となります。なお上記の画面キャプチャには入っていませんが、サイドカラムには資料ダウンロードのCTAも設置されています。こちらもリード獲得を目標とするBtoBの定番手法です。他にセミナー案内などもサイドカラムには設置されていて、この記事コンテンツにはBtoB企業のコンテンツマーケティングに必要なことが数多く入っています。
なおCTAではありませんが、昨日と今月のお問合せ状況(件数)のカウント表示もされています。こうした訴求があるだけで、記事コンテンツとコンバージョンへの感情的な距離がぐっと縮まりそうな工夫です。
モバイル表示でCTAに目が行く工夫は必須
スマホサイトでどうなるかも見てみましょう。

サイドカラムにあったCTAをはじめとする情報は、ほぼ下側に移動。これは多くのスマホサイトで見られる定番です。
この記事コンテンツで注目したいのは、下の固定CTAボタンがパソコンサイトと少し変えてある点。丸型の「相談の流れ」というボタンとなっています。固定エリアからはみ出すデザインになっているので、目がいきます。このように「CTAに目がいく」という、ちょっとしたデザインの工夫がしてある固定ボタンも目立ってきました。
同じような飛び出し型のデザインは、下の固定ボタン以外でもありました。

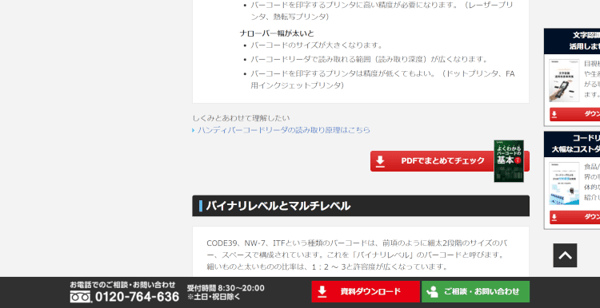
株式会社キーエンスが運営する、「バーコード講座」というオウンドメディアには、記事の切れ目ごとに資料ダウンロードのボタンがついています。
ボタンの上に資料のキャプチャ画像が、大きくはみ出す形でのっています。記事コンテンツ内のCTAボタンというのは数をたくさん置いても、バナーのデザインを凝ってみても、スルーされてしまいがちです。しかし定番とは違った形でおくと、けっこう目が留まるものです。
CTAに関するポイント
BtoC、BtoBでいくつかのCTA事例を紹介しましたが、これを書くにあたり他にも多くの記事コンテンツのCTAを注意しながら確認しました。
多いのは定番の「下固定ボタン」、ないしは「フロート型のボタン(ポップアップも含む)」です。
スクロールや滞在時間に合わせてインタースティシャル型(画面を覆い隠すようにあらわれる案内表示)の設置も、いくつか目にしました。
また記事を読み進めていくうちに、自社の商品やサービスについてふれていくという記事内で訴求する方法も、もちろん多くありました。
これら目立った定番手法をまとめましょう。
定番手法
- 下固定ボタン(基本的にスマホサイトだが、パソコンでも設置が多い)。
- 記事の最後にCTAのボタンを大きく設置。キャッチコピーや長めのリード文をつけたり、バナーにするなど形式はさまざま。
- 下からのフロート型ボタン(ポップアップを含む)。
- 記事中にボタン設置。
- サイドカラムに案内を設置(パソコンサイト。スマホサイトでは下側に配置となることが多い)。
- インタースティシャル型(スクロール量、または滞在時間に合わせて表示が多い)。
- 記事内で自社の商品やサービスへと誘導していき、最後にCTAを設置。
これらは定番ですから、コンテンツマーケティングをする場合ほぼ必須といえます。しかしユーザーがこうした配置に慣れてしまってきているので、スルーされる確率も高くなっている印象です。
ユーザーは基本的に関心のないものにまったく目がいかず、記憶にも残らないというのは多くのテストで実証されています。この記事の、特にBtoBの方で紹介をした「ボタンのデザインを少しはみ出させる」というちょっとした工夫は、ユーザーの注意をひくという意味でなかなか良い手法と思えます。
またコンテンツマーケティングをおこなううえでの原則に「記事と関連した誘導を」というのがあります。多くの記事コンテンツがこの原則を守る形でCTAを設置しようとしますが、実際問題としては難しいところがあります。
記事によっては自然検索でのトラフィック増を意図するものであったり、コンバージョンから遠い内容のものもあります。記事の終わりを常にコンバージョンへの誘導としても、慣れたユーザーであればそこを読み飛ばしてしまうでしょう。
今回BtoCの事例として紹介した、「いきなり(違った文脈で)CTAにふれてもらう」というのは、非常に面白い手法です。近年の「検索からページの閲覧中に、関心事が変わっていく」というユーザー心理にもあっています。また記事コンテンツは誘導まで、記事を読む前にユーザーが本来関心を持っているところにいきなりアプローチする、という戦略もありだと考えられます。
今回注目をした、変則的ではありますが効果的と思える事例についてまとめましょう。
- CTAのデザインを工夫。
- 記事内容とは直接関係が薄くても、ユーザーの根本的な関心事にすぐアプローチする。
まとめ
今回多くの記事コンテンツを見ながら、CTAがまったく設置されていない、または最後にバナーが一つ置いてあるだけ、といったものもいくつか目にしました。ブランディングが主目的と考えているのでこうした取り組みになっている、というのであれば問題ありません。しかし成果が必要なら、このやり方だとかなり厳しいと思います。実際に弊社が計測したところ記事の下まで到達する(CTAに目が触れる)確率は、全体のセッションの20%程度です。
コンテンツ内容はもちろんですが、成果につなげるならCTAも力を入れるべきところです。ぜひ他のサイトを参考にしたり、ユーザーの心理や行動を考えCTAを最適化ください。




